Google fonts und das Problem mit dem Datenschutz
Odoo 16 Website greift bei den Schriftarten auf die Google Fonts Server zu. Laut einem Urteil vom LG München I ist dies nicht zulästig ohne die ausdrückliche Zustimmung des Anwender , da hierbei Daten wie die IP Adresse an Server außerhalb der EU gesendet werden und somit zu rechtlichen Problemen oder sogar zu Abmahnungen führen kann.
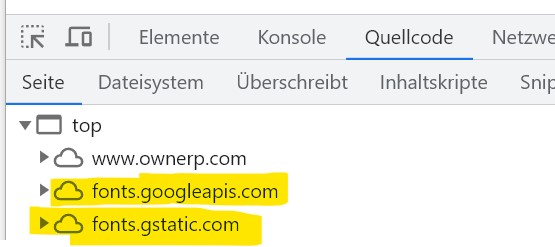
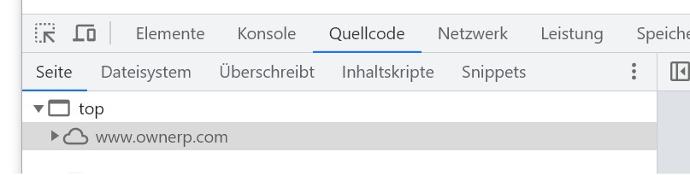
Wenn Sie Ihre Website mit den Entwicklertools Ihres Browser prüfen und die Google Fonts werden von den Google Servern geladen, werden Sie im Quellcode finden, dass die fonts.googleapis website hier enthalten ist.
Hier finden Sie ein Beispiel:
Wie prüfen Sie, ob und welche Schriftart bei Ihnen im Einsatz ist?
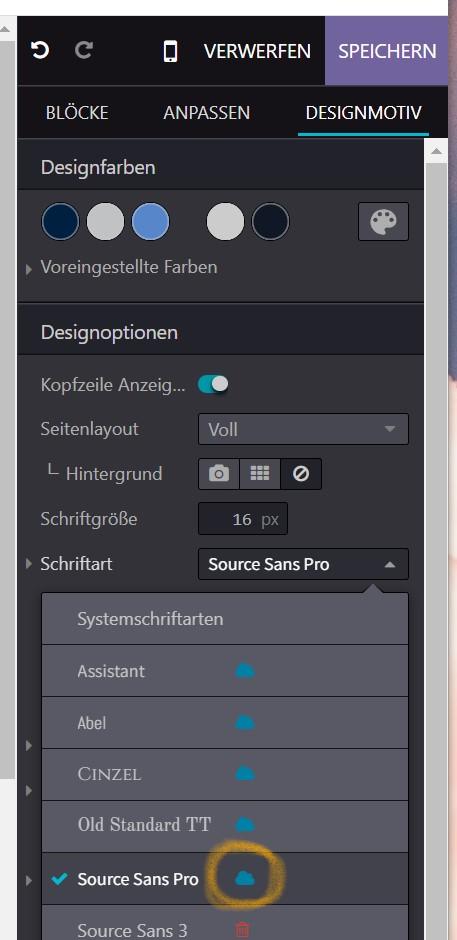
Im Bearbeiten-Modus, finden Sie unter dem Bereich "Designmotiv" die Einstellungen für die Schriftarten. Diese lassen sich, links neben der Bezeichnung "Schriftart" noch weiter aufklappen und feiner einstellen.
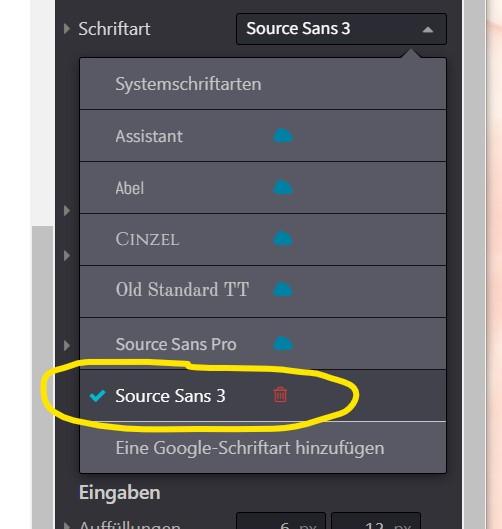
Wenn Sie die Auswahl für die Schriftart öffnen, sehen Sie mit einem kleinen Wolken-Symbol, welches der Schriftarten nicht auf dem Server installiert, sondern über den Google-Fonts Server bereitgestellt wird.

Wie wechseln Sie zu einer lokalen Schriftart?

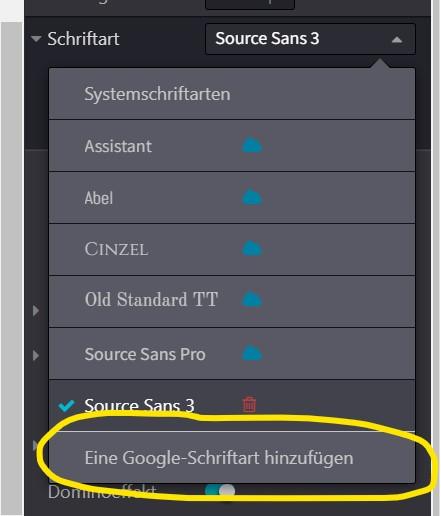
1) In der Auswahl der Schriftarten, finden Sie an letzter Stelle die Option um eine Google Schriftart hinzuzufügen.

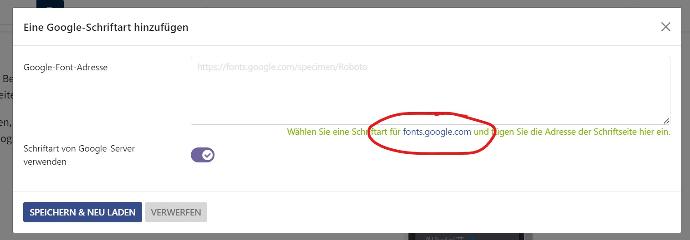
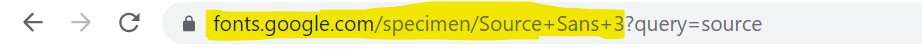
2) Ein Popup öffnet sich, dort finden Sie den Link zur Website der Google-Fonts. Öffnen Sie diesen. Finden Sie die Schriftart die Sie nutzen möchten und öffnen die Ansicht auf der Website zu dieser.
Prüfen Sie vor der Nutzung einer Schriftart, ob die Lizenz für die Nutzung auf Ihrer Website zugelassen ist.

3) Kopieren Sie die URL (ohne den Zusatz mit dem Fragezeichen), im Beispiel also den gelb markierten Bereich.

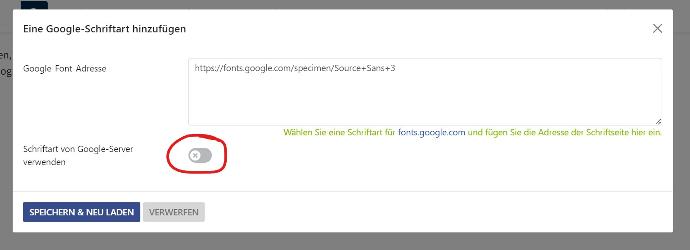
4) Wechseln Sie zurück zu Ihrer Website und fügen diesen Code im Popup hinzu.
Wichtig: Beachten Sie das die Checkbox für "Schriftart von Google-Server verwenden" deaktiviert ist!

5) Nach der Bestätigung von "Speichern & neu laden" können Sie die Schriftart nun in den 3 Bereichen der Schriftarten für die Website definieren. Ob die Schriftart nun lokal vom Server übergeben wird, sehen Sie an dem kleinen Papierkorb neben dem Namen der Schriftart.

5) Wenn Sie für alle 3 Bereiche eine lokale Schrift gesetzt haben, wird diese nun vom Server übergeben und nicht vom Google-Fonts Server geladen. Sie können nach einem neu Laden der Seite, mit den Entwicklerwerkzeugen des Browsers dies nun prüfen, die fonts.googleapi website sollte nun nicht mehr im geladenen quellcode enthalten sein.
Wechsel von Odoo Website v13 zu einer höheren Version
Wenn Ihre Website von einer Odoo v13 Website zu einer höheren Version (z.B. Odoo v16 Website) aktualisiert wurde, ist es möglich, dass einige Designobjekte oder Schriften in den Farben nicht mehr korrekt dargestellt werden.
Dies hängt damit zusammen, dass in Odoo v13 die Bootstrap Hauptfarben (Primär & Sekundär) umbenannt wurden, zusätzlich wurden noch 3 weitere, eigene Farbkombinationen hinzugefügt. Diese Umbenennung der CSS Klassen in v13 führt zu Designproblemen, denn die Standard Bootstrap Klassen (primary / secondary) werden in höheren Odoo Versionen wieder ganz dem Standard verwendet.
Hier finden Sie eine Umsetzungstabelle, welche CSS Klassen falsch sind oder ggf umbenannt werden sollten, da die ursprüngliche Klassenbezeichnung (alpha, beta, gamma etc) nicht mehr definiert sind in höheren Versionen.
btn-alpha > btn-primary
btn-beta > btn-secondary
btn-gamma > btn-secondary
btn-delta > btn-secondary
btn-epsilon > btn-secondary
btn-outline-alpha > btn-outline-primary
btn-outline-beta > btn-outline-secondary
btn-outline-gamma > btn-outline-secondary
btn-outline-delta > btn-outline-secondary
btn-outline-epsilon > btn-outline-secondary
bg-alpha > bg-primary
bg-beta > bg-secondary
bg-gamma > bg-secondary
bg-delta > bg-secondary
bg-epsilon > bg-secondary
text-alpha > text-primary
text-beta > text-secondary
text-gamma > text-secondary
text-delta > text-secondary
text-epsilon > text-secondary
text-alpha-lighter > text-primary-lighter
text-beta-lighter > text-secondary-lighter
text-gamma-lighter > text-secondary-lighter
text-delta-lighter > text-secondary-lighter
text-epsilon-lighter > text-secondary-lighter
text-alpha-darker > text-primary-darker
text-beta-darker > text-secondary-darker
text-gamma-darker > text-secondary-darker
text-delta-darker > text-secondary-darker
text-epsilon-darker > text-secondary-darker
Wir haben ein Skript erstellt, dass diese Fehler automatisch beseitigt. Sie können sich gerne bei uns melden.